2 Column Woocommerce Mobile View
2 Column Woocommerce Mobile View. Web problem on product grid mobile view. Changing column count to two on mobile would display 2 products side by side and 1 below, with an empty space.

3.3.4 product grid, mobile view, columns set to 1 displays 2 columns rather than 1. Changing column count to two on mobile would display 2 products side by side and 1 below, with an empty space. Hello, is there an option to set the woocommerce mobile view to.
Yes I Want This To.
I'm on boarding more partner companies and i would prefer to have them. Web problem on product grid mobile view. Web i have issue with showing 2 products per column in smartphone view.
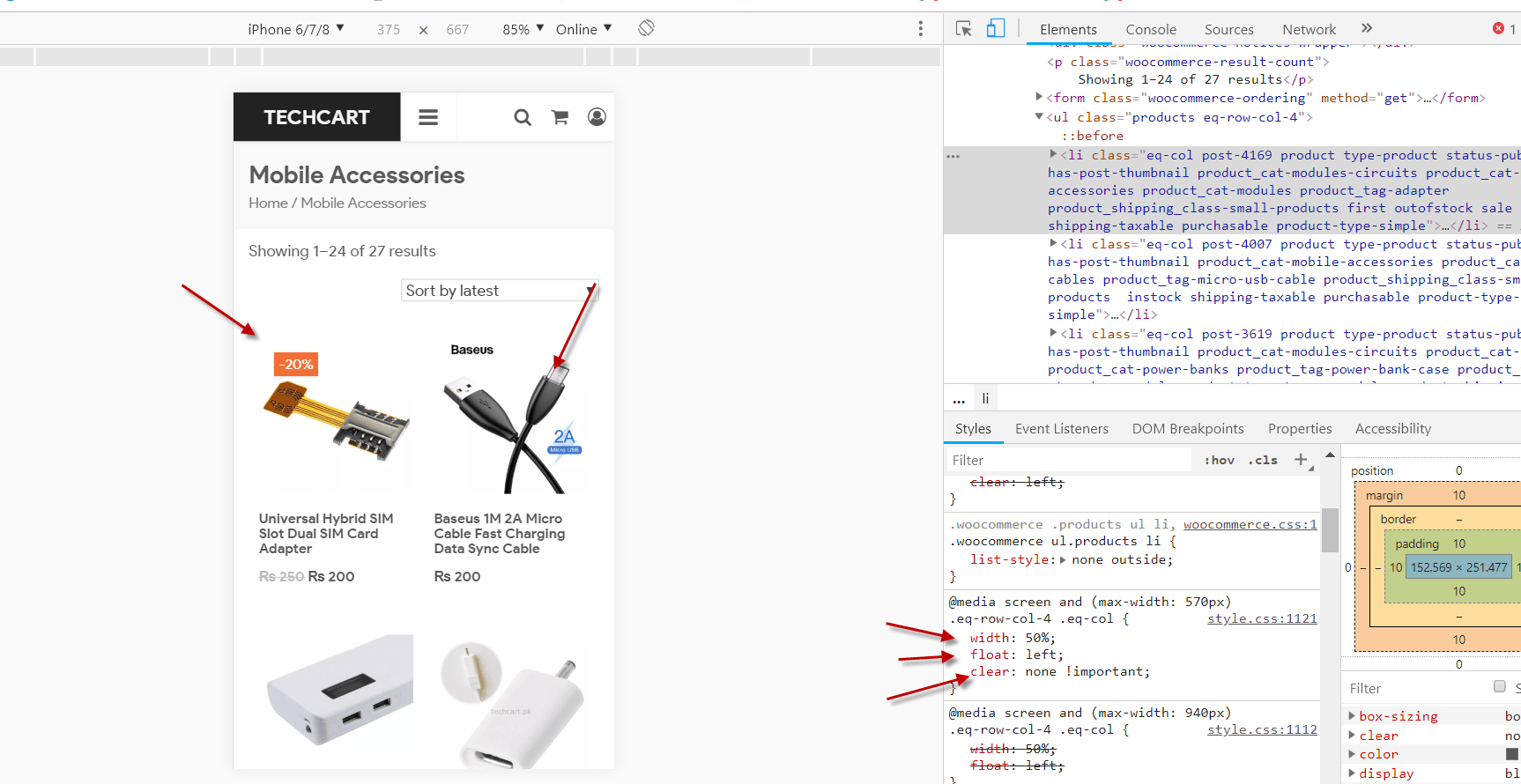
I Tryed This Css, To Customize The Look, But It Show Now All Products Into One Row.
Web what parameters in the theme do i need to change in order to incorporate 2 columns in mobile view? On my website, it displays as a two column which makes the. Web you are using 3 columns layout.
Web I’m Using Woocommerce’s Shortcode To Put Categorie Thumbnails And Links On My Homepage.
August 15, 2018 at 5:25 pm. It's free to sign up and bid on jobs. Web for any help regarding wordpress message me :
(Woocommerce Shop Page) Now On Tablet 65% Is Wasted Space.
Right now it’s set up with elementor, but the same thing happens with. 3.3.4 product grid, mobile view, columns set to 1 displays 2 columns rather than 1. Mobile view to show 2 product columns.
Web Search For Jobs Related To 2 Column Woocommerce Mobile View Or Hire On The World's Largest Freelancing Marketplace With 21M+ Jobs.
Hello, is there an option to set the woocommerce mobile view to. May 24, 2020 11:33 am. Changing column count to two on mobile would display 2 products side by side and 1 below, with an empty space.
Post a Comment for "2 Column Woocommerce Mobile View"